Fireworks Tutorials
Introduction | Digital Image Types | Fireworks Workspace | Property Inspector | Features of Fireworks
Introduction to Fireworks
Features | Toolbar | Pointer Tool | Scale Tool
Fireworks (also known as FW for short) is a bitmap and vector graphics editor, developed by Macromedia and aimed at web designers (with features such as: slices, the ability to add hotspots etc.). It is designed to integrate easily with other Macromedia/Adobe products, such as the Dreamweaver and Flash, and is part of the Macromedia Studio 8 suite. The current version of Fireworks is developed by Adobe. With the new owner of Fireworks has come some controversy, despite the current problems FW still remains an excellent tool for both the Web and beginner graphics...the learning curve is considerably smaller than that of Photoshop.
Digital Image Types: Vectors and Bitmaps
In order to appreciate the capabilities of Firework’s web publishing tools it is first necessary to acquire a basic understanding of digital image types.
There are two digital image types: bitmaps and vectors. Bitmap images are the most common type of image file outside the professional print world. Bitmap files map out or plot the image on a pixel-by-pixel basis. Computer displays are made up of a collection of individual points or dots, called pixels, organized in columns and rows (similar to a table or a grid) where each cell represents each pixel in the image. The bitmap image file basically plots each pixel, such as pixel 300 wide by 250 high is red. Pixel 301 wide by 250 high is also red. Pixel 302 wide by 250 high is yellow and so on. Because bandwidth is a major concern when developing web sites, keeping the size of images to a minimum is very important. The main benefit of bitmap images is photographic color, tone, and texture is accurately produced.
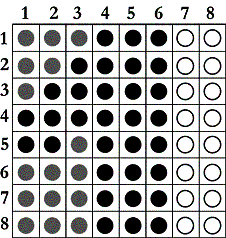
If you were to plot a bitmap on a grid, each pixel is detailed. Essentially, this is what your computer does when it displays bitmaps.
Bitmap
Pixel by Pixel Approximation
(Reduced Scale)Vector images do not plot images on a pixel-by-pixel basis. Instead, vector files contain a description of the image expressed mathematically. Essentially, the file tells the computer about the image and the computer draws it. For instance, the image of a circle in vector format, written in plain English, might look something like this:
- Circle (200px)
- Fill Color: Gradient
- Gradient Type: Radial
- Colors: White, Black
- Line Color: None
One of the benefits of vector images is file size, particularly relative to the file size of bitmap images. The same circle as a bitmap file, at a resolution of 320x200, might look something like this in English:
Row 1
- Pixel 1x1 is white
- Pixel 2x1 is white
- Pixel 3x1 is white
- Pixel 4x1 is white, etc. until we reach Pixel 320x1
Row 2
- Pixel 1x2 is white
- Pixel 2x2 is white, etc.
Describing the circle (and the color surrounding it) on a pixel-by-pixel basis is a much more lengthy process than telling the computer to draw the circle itself.
Internet Image Standards
In addition to two types of digital images (bitmaps and vectors), there are also a variety of bitmap and vector file types. Bitmap files, at the most basic level, are just as described - a map or plot of each individual pixel. However, image files can (and often do) contain other information - depending on their use. For instance, the author or creator of the image might be included, as well as the date and copyright information. In addition, because bitmaps tend to be large, various methods of compression or methods to reduce file size have been developed.
To designate extra information and compression methods, different file types have been developed. File types designate a particular variety of bitmap or vector . Windows and Unix operating systems identify the file type by adding a period followed by three letters to the end of the filename, as in “circle.gif” or “circle.jpg.” This is called a file extension. On the Macintosh, file extensions are not used to designate file types. A file designating the file type and the application that created it is attached to the image file instead. However, Web servers and browsers also use file type extensions, so it’s advisable that Macintosh users do the same for image files generated for the web.
Web browsers currently support three image file types. They are .gif, or Graphics Interchange Format (GIF), .jpg or Joint Photographic Experts Group (JPEG), and .png or Portable Network Graphics (PNG). Each of these formats is a bitmap file. Currently, browsers do not support the display of vector -based images.
GIF Format
Graphic Interchange Format (.gif) uses a maximum of 256 colors (8-bit color depth) and uses combinations of these to simulate colors beyond that range. The GIF format is best for displaying images such as logos, icons, buttons and other images with uniform colors and tones.
GIF images come in two different versions and have some extra functionality that JPEGs do not. You can save GIF images in GIF 87 or GIF 89a format (the extension .gif remains the same.) GIF 89a has the following features that GIF 87 and JPEG files do not:
Interlacing
If you save a GIF 89a image as interlaced, the browser is able to display the image as it loads, gradually getting crisper and clearer until it has loaded. Interlaced GIFs have slightly larger file sizes than non-interlaced GIFs, so you have to decide whether the interlacing effect is worth the extra download time for your images.
Transparency
With GIF 89a format images you can set a single color to be transparent, that is, it will allow the background color or image to show through it, similar to using a blue screen in cinema. Transparency is most commonly used to make the rectangular background canvas of an image invisible; this feature can be very effective in web page design.
Animated GIFs
GIF 89a images can also be animated. Animated GIF images are simply a number of GIF images saved into a single file. Netscape Navigator and Microsoft Internet Explorer both display animated GIFs, but many other browsers cannot, and may not be able to display even the first image in the file. Animated GIFs also take longer to download, therefore use animated GIFs with caution.
JPEG Format (JPEG, JPG)
Joint Photographic Expert Group is the best format for photographs because JPEG files contain millions of colors (24-bit color space.)
JPEG images do not support transparency or interlacing, but Fireworks allows you to specify the degree of file compression so you can create a balance between image quality and file size. JPEG compression for the web is covered in depth later.
A new addition to the JPEG format is Progressive JPEG. Progressive-JPEGs boast superior compression to regular JPEGs. They also give you a wider range of quality settings and offer support for interlacing.
PNG Format (PNG)
Portable Network Graphic is a new bitmap file type developed in part with the Internet in mind. There are two PNG sub-types, PNG-8 and PNG-24 (the file type extension remains .png for both.) Both use the same compression method and support alpha channels or variable transparency, meaning areas of the image can be partially transparent, similar to tinted windows. PNG-8 is limited to 256 colors (8-bit color depth) and PNG-24 can have up to 16 million colors (24-bit color depth.) Unfortunately, neither Netscape Navigator nor Microsoft Internet Explorer offers full support for PNG images. As a result, using PNG images for your web site at this time is not recommended.
Fireworks uses PNG as its native file format. The program will save your work as a PNG unless you specify another image format. You should save all your production files in the PNG format and use GIF or JPEG for the files you are publishing to the web.
Review Questions
- How do vector images differ from bitmap images?
- What type of image file type would you use if you wanted to display a photograph on your website?
- What image file type does Fireworks use to save your work?
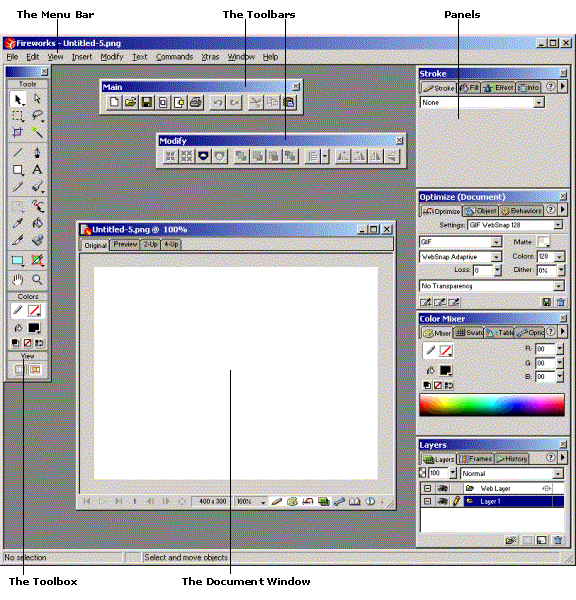
The Fireworks Workspace
The Fireworks Workspace consists of five main areas: The Menu Bar, the Toolbox , Toolbars, the Document Window and Panels.

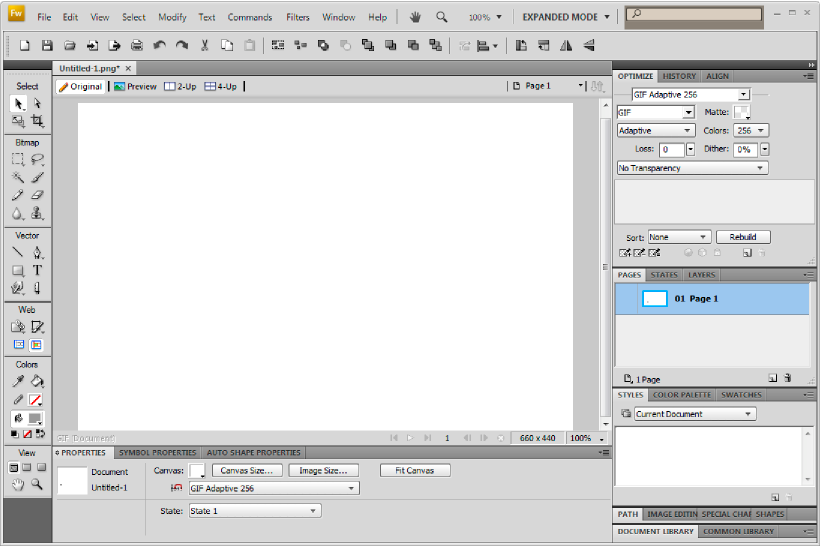
Below is a look at the new FW Workspace.
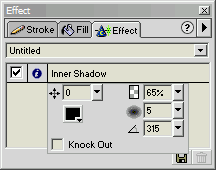
Property Inspector
The property inspector (or toolbar), like is a multi-function tool that truly exemplifies the power of Fireworks. Like Dreamweaver, its functions vary on whether you're editing text or images.
Since many features are common between Dreamweaver and Fireworks, we'll concentrate on the Fireworks-specific features here. For more on the basics common to Dreamweaver, see our tutorial on Dreamweaver's property inspector.
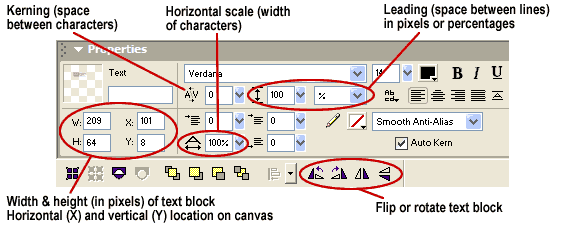
Key components of Fireworks' property inspector for text are highlighted directly below. Scroll down the page for details on using the property inspector with images.
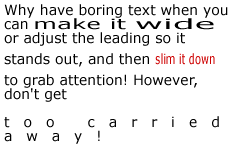
Property inspector (text)
Key points
- Remember that since you'll be exporting this text as a graphic for use in Dreamweaver, you need to be conscious of file size.
- Leading, kerning, and horizontal scale are great ways to customize the appearance of your text.
Leading: This term comes from the early days of typesetting when thin pieces of lead would be place between lines of text to adjust spacing. You can adjust leading in percentages, or pixels.
Kerning: Kerning is used to adjust spacing between letters. It does not distort or stretch the text. It only stretches or shrinks the spacing between characters.
Horizontal scale: This setting stretches or shrinks text horizontally. It differs from kerning in that the text is distorted (rather than just the spacing).
Combining settings: You can use multiple settings in your text, and even change it around in the same text block. Be creative!
Features of Fireworks
Fireworks contains a number of features that make it a unique alternative to Adobe ImageReady. The primary difference is Fireworks' emphasis on vector editing, similar to Adobe Illustrator, with limited bitmap capabilities. This is opposite to the approach used by Photoshop, which is primarily for bitmap graphics with limited vector editing features. Vector objects in Fireworks can be resized with no loss of quality, just as in Adobe Illustrator or Photoshop. Bitmap objects suffer a similar loss in quality whether resized in Fireworks, ImageReady or Photoshop.
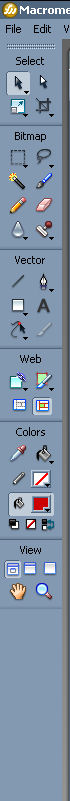
The Fireworks Toolbar
Fireworks buttons can be held down to reveal a submenu of variations on each tool. For example, as the dodge and burn tools are used to lighten or darken an image and are similar, they can be found within the same submenu. This system of organization saves a lot of space and is very useful to graphic editors trying to save as much space on-screen as possible. The toolbar on the right is from Fireworks 8.
Pointer Tool
The Pointer Tool contains a submenu of 2 items. It is represented by a black-filled cursor.
- Selection Tool - The Selection tool allows the selection of an entire entity within the canvas, or a group of entities by shift clicking multiple items in succession.
- Select Behind Tool - The Select Behind tool allows the selection of an entity that is below another in the layer order.
Scale Tool
The Scale Tool contains a submenu of 3 items. It is represented by a box with a diagonal arrow.
- Scale Tool - The scale tool allows you to resize an entity in the X or Y dimensions, and also allows you to keep the image size in the proper ratio by holding SHIFT while scaling. This tool also allows for rotation of an entity.
- Skew Tool - The skew tool allows the skewing of images.
- Distort Tool - The distort tool allows you to twist the image and add perspective.
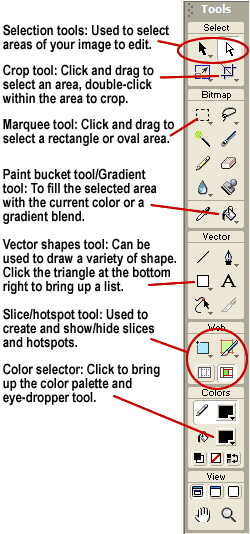
Tool Bar
Key points
- The small triangle in the bottom-right corner of some icons indicates that multiple choices are available. Click the triangle to see the list of options.
- Most of the tools can be used to edit both text and graphics.
- Don't be afraid to experiment with the various tools. Remember that fixing your mistakes is only an "undo" away!
A major source of confusion is that several of the tutorials use images from Macromedia Fireworks 2004 MX desktop rather than the more recent Macromedia Fireworks 8 desktop. Directly below is an image of the MX workspace, and below that is the image of the 2004 MX version...it is this latter version that is used in the tutorials and the source of confusion.
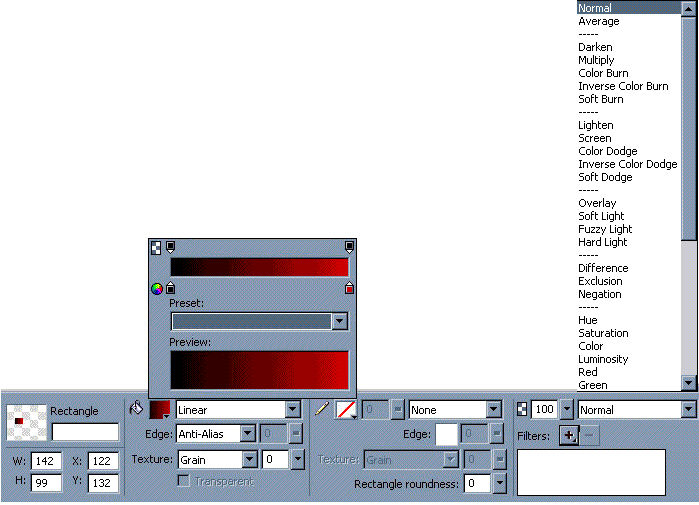
Fireworks 8 Panel with Two Dropdowns Open
The Fireworks 2004 MX Effect Panel