Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
Using Background Matting
If your original image contains transparent pixels, those pixels are filled with the Matte color when you compress an image as a JPEG. You can simulate background transparency by choosing a Matte color that exactly matches the Web page background on which the JPEG will appear. Background matting works only when the Web page background is a solid color.
If your image contains transparency and will be placed on a patterned background, or you do not know the background color that will be used, you should compress the image as a GIF to preserve transparency. See Assigning transparency in Using Fireworks 3 or Fireworks online Help.
Note: If your image contains no transparency, it's not necessary to select a Matte color.
To apply background matting:
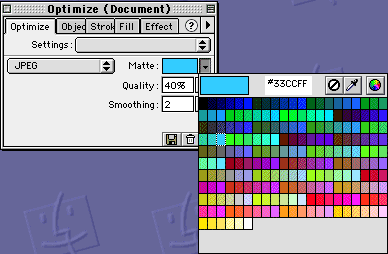
With the optimized image displayed in the Preview window, click the triangle next to the Matte setting and select one of the following options:
|
Select a color from the Matte pop-up palette (the 216-color Web-safe palette). |
|
Click the Eyedropper button and click in the image to select a color. |
|
Click the Color Picker button. In the Select Color dialog box, choose a color from the scroll list and then use the color picker's controls to select a color. |
|
Enter a color's hexadecimal value in the text box. |
Note: Selecting the No Matte Color button (the slashed circle) causes transparent pixels to be filled with white. This option is intended only for images that contain no transparency.
In the example, a light blue color was selected from the Matte color pop-up palette. The color appears in place of the transparent pixels that were in the original image. When viewed in a browser, the Matte color in the JPEG blends seamlessly with the background color on the Web page.


Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact