Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
Creating Realistic Objects With Fireworks
What functionality is beyond navbars and buttons in Macromedia Fireworks MX 2004? The answer is… Well, you name it. Fireworks MX 2004 is a powerful vector and bitmap design tool that does more than what you might expect it to do. You can create almost anything you can imagine—from realistic gadgets to clip art. To better explain my meaning, here are a few examples that you can download for free from www.ultraweaver.com/downloads.

Figure 1. Realistic objects created with Fireworks
These are just a few examples of what you can do with Fireworks. There are many more examples listed at www.ultraweaver.com/downloads that you can download and open to see how others created them.
Prerequisite knowledge
- To complete this tutorial you should be familiar with Fireworks MX 2004.
There are a number of ways to create realistic objects. You can simply do so from memory, sketched artwork, or even tracing a photograph. It is really up to you which approach you would want to take. The key thing to remember when creating realistic designs or close to realistic designs is to pay attention to how the objects look in real life. The basic concepts in creating real life objects are:
- Colors – What colors make up the object?
- Reflection – Does the object reflect light? Where does the object reflect light? How much light?
- Shadows – Where does the object have shadows?
- Shapes – What shapes make up the object?
If you can answer these questions, you can create realistic objects. It boils down to gradients, light, and shadows. All you have to do is create the shapes and add the gradients, light, and shadows. The more detail you add to these questions, the more realistic your object will be.
Creating an Image of a CD
To give you an example of the power of Fireworks, I’ll take you through the steps of creating the CD image shown in Figure 1 above. In addition to the steps below, I’ve created a RoboDemo demonstration of the steps.
Drawing the Initial Ellipse
The first thing to do in creating a CD image is to draw the circle that is the base object in the CD image. Use the following steps to create the circle.
- Select New from the File menu to create a New document (File > New).
- In the New Document dialog, enter 400 for the width, 300 for the height of the document, and click the OK button to close the New Document dialog box.
- Save the file as cdbevel.
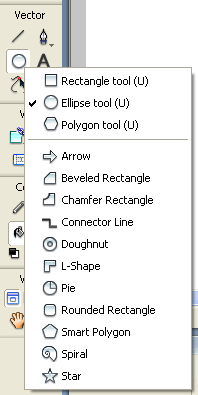
- In the Tools panel, select the Ellipse tool as shown in Figure 4.
Note: If the Polygon tool or the Rectangle tool is enabled, click the tool and hold the mouse button down until the contextual menu appears. Then, select the Ellipse tool.

Figure 4. The Ellipse tool
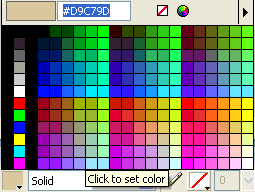
- In the Property inspector, set the fill color for the Ellipse tool to #D9C79D as shown in Figure 5.

Figure 5. Setting the Ellipse tool fill color.
- With the Ellipse tool selected, draw a circle with a width of 250 pixels and a height of 250 pixels. You can adjust the height and width in the Property inspector.
- From the Window menu, select the Align option (Window > Align). The Align panel appears.
- Click the align vertical and align horizontal buttons to center the circle on the canvas.
- Close the Align panel and save the file.
Creating the Inner Circle of the CD
Next you will create a smaller circle by cloning the circle you just created. This will be the inner part of the CD.
- Make sure you select the circle on the canvas. Then, select Clone from the Edit menu (Edit > Clone). This will create a copy of the circle on top of the one currently on the canvas.
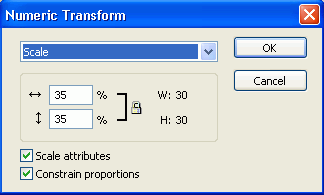
- From the Modify menu, select Transform and then Numeric Transform (Modify > Transform > Numeric Transform). With this, you will resize the cloned circle. The Numeric Transform dialog box appears as shown in Figure 6.

Figure 6. The Numeric Transform dialog box
- Select Scale and enter 35%. Make sure that you have selected the Constrain Proportions option.
- Click the OK button to close the Numeric Transform dialog box.
- Select both objects on the canvas. To do this, click a blank area of the canvas and drag the pointer over the two objects. When you release the mouse button, you will have selected both objects.
- From the Modify menu, select Combine Paths and select Punch (Modify > Combine Paths > Punch).
- Once again, from the Edit menu, select Clone (Edit > Clone). This creates a copy of the new punched circle you just created.
- From the Modify menu, select Transform and select Numeric Transform (Modify > Transform > Numeric Transform). With this, you resize the cloned, punched circle.
- The Numeric Transform dialog box appears. Enter a value of 32% and click OK to close the Numeric Transform dialog box.
- Select the inner punched circle and set the fill color to #EEEEEE.
- Save the file.
Adding Effects to the CD
You have a CD shape, but you still need to add some effects to give it a more realistic appearance. As I mentioned earlier, creating realistic objects boils down to gradients, light, and shadows. First, you will add an effect to the center of the CD. Then, you will give the outer part of the CD a reflective appearance.
- With the inner circle still selected, click the Effects Plus (+) button in the Property inspector.
- From the Plus (+) menu, select Eye Candy 4000 LE. Then, choose Bevel Boss...(+ > Eye Candy 4000 LE > Bevel Boss…).
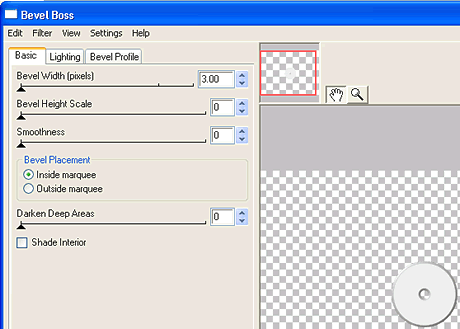
- In the Bevel Boss dialog box, set the Bevel Width to 3. Set the Bevel Height Scale to 0. Set the Smoothness to 0.
- Deselect the Shade Interior option, as shown in Figure 7 below.

Figure 7. The Basic tab settings for the Eye Candy 4000 LE Bevel Boss Effect
- Select the Lighting tab and change the Inclination to 60 and click the OK button to close the dialog box.
- Save the file.
Creating reusable styles out of often-used Effects can be a great time saver. Since you’re going to use the same Bevel Boss Effect again in the next section, it is useful to save it as a style for reuse.
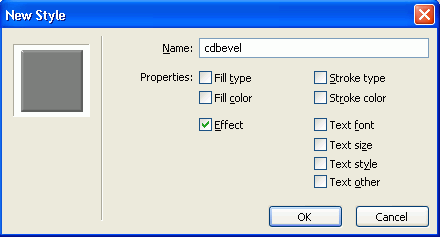
- Once again, select the Effects Plus (+) button, select Options, and select Save As Style to save the effect as a style (+ > Options > Save As Style). You will use it again in a moment. The New Style dialog box appears as shown in Figure 8.
- Name the style cdbevel and click OK to close the New Style dialog box.

Figure 8. The New Style dialog box
The Style you just created is now listed in the Effect Plus (+) menu. For more information on styles, see Richard Blenkinsopp’s articles, Fireworks MX 2004 Styles Sample Files and Creating Styles in Fireworks. For more sample styles, check out Lynda Rathgeber’s Fireworks MX 2004 Styles Sample Files.
The last step is to add a reflective appearance to the outer part of the CD.
- Select the larger, outer punched circle.
- In the Property inspector, click the Effects Plus (+) button and select the cdbevel option (+ > cdbevel). See how much easier that is than recreating the effect?
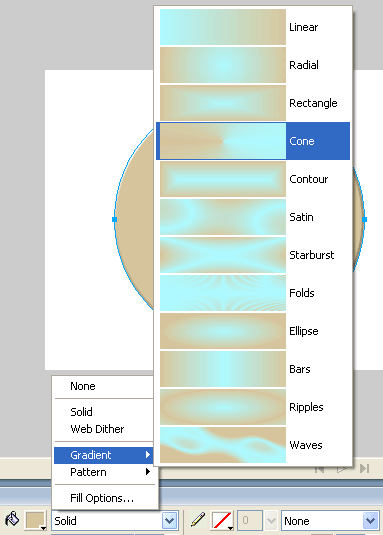
- In the Property inspector, select the Gradient menu and select Cone.

Figure 9. Selecting the Cone gradient
From here, add Fill anchors to produce the reflective surface of a CD. Use the following steps to do this.
- Click the fill color selector in the Property inspector.
- In the dialog box, click above the Preset menu to add anchor points.
- Select each anchor and set its color.
- Arrange the anchors.
Note: This step is somewhat subjective. Take some time to experiment with these settings until you get the effect you want. If you are having trouble with this step, please view the RoboDemo.
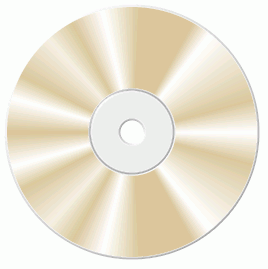
Once you have completed adding Fill points to the Cone gradient you should end up with something similar as shown in figure ten.

Figure 10. The completed CD ROM.
As I mentioned earlier, I’ve also created a RoboDemo demonstration of the above steps to create a CD ROM.
As you can see, Fireworks MX 2004 can do quite a bit more than what you might have expected. You can certainly use it to create more than navbars and buttons, which it is really good at doing. At first, it may look like a lot of work to create such things, but it can actually be fairly easy. It really depends on the complexity of the object your are creating. If you have a good working knowledge of the Fireworks MX 2004 interface and its tool sets, you can do just about anything.
Where to Go from Here
One of the best ways to learn how to create complex objects and designs is to open the source PNG files others have created and explore them in Fireworks. Be sure to visit www.ultraweaver.com/downloads and download some of the many sample PNG files that are available.
Learn more about styles at http://www.richiebee.ca/ or www.macromedia.com/devnet/fireworks/articles/style_samples.html
Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact