Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
Creating Custom Command in FireworksMX
By: Kim Cavanaugh
In this tutorial you'll learn how to create a custom command that will resize, optimize, and set a border around an image that you can then use over and over again to create your own thumbnail images. Not only will you have a handy tool that you can use in the future, you'll also have learned a new skill that will allow you to make your own custom commands whenever you need them.
Background
Fireworks commands work by saving the small snippets of JavaScript that the program uses to create and modify objects on the canvas. While the concept is simple, the capabilities of this procedure are far-reaching. Not only can you create new commands, but commands can be run one after another, combined, and even run as a batch process when you need to do some heavy lifting with a large number of images.
The command center for creating commands is the History panel, a nifty tool that lists each step you take as you work on a Fireworks
document. While you work, Fireworks tracks and saves the script it uses to modify your objects in an open document. In the screenshot at right you see that a rectangle has been drawn and then resized to 50% of its original size. Note that the two steps used to create and then resize a rectangle have been listed in the History panel. Note also the separator line that falls at the bottom of the panel. More on the separator line in a moment.
Every step that you take in Fireworks is tracked in the History panel, and the panel allows you to move back in time, replay the steps, copy the script for pasting into a text editor, or save the script as a custom command. The long and short of the equation is that when you want to create graphics in Fireworks, the History panel can save you an incredible amount of time and work.
As long as you maintain focus (that is, keep a selected object selected) you will see the steps listed together continously, without a separator line. And, as long as there are no breaks in the steps, you can save those steps together to create a custom command. However, if you lose focus on an object by unselecting, by selecting a new object, or by dragging the object around on the canvas, you will see the dreaded separator line. Steps that are separated by that dark line cannot generally be saved as a command.
In this tutorial you'll learn how to create a custom command and then use the power of batch processing to run the command on a group of images to resize and rename the original pictures.
Step-by-Step
With that introduction under your belt, let's get started on creating a custom command. In this exercise, your goal is to create a custom thumbnail command that will accomplish the following:
- Resize an image to 100 pixels wide from its current width while maintaining the image in the correct proportions.
- Set the correct export option to get the thumbnail down to a suitable file weight. Since the image is small, you can set the quality setting fairly low and still maintain acceptable quality.
- Set a border around the image to set it off from the page.
For this tutorial, you can download the practice files using the link at the botom of this page, or use an image of your own.
In Fireworks MX open one of the sample files that has been provided for you. For the examples in this exercise the file "jungle_path.jpg" is used. As in most cases where you create a custom command, the document you're working on isn't as important as the script that you'll capture as you work.
This file is a good size for a full page, but in many cases, you may want to provide thumbnail images of the document so you can create photo albums.
While you could certainly use the Web Photo Album extension, you may have your own templates in mind, or have other uses for the thumbnails than the ones that the extension affords.
- The first step in resizing an object is to select the object and choose Modify > Transform > Numeric Transform. In the drop-down field at the top of the dialog box, seen here, set the option to resize the object to 100 pixels wide. Be sure that the two checkboxes at the bottom of the window are checked as seen in the example.
- This leaves you with a thumbnail image, but lot's of extra canvas space. Leave the extra space on the canvas for now. You'll trim that away in the final step.
- Open the Optimize panel now (Window > Optimize or F6 if the panel group isn't already open) and check the optimization settings for the image. Since it's a photograph the best file type will be JPG, but as the image is small you can afford to squeeze every bit of possible file weight out of the image. For an image this small a quality setting of approximately 50 will be just fine. Make the change and note that Fireworks lists the step as Export Options.
- The next step is to create a border for the picture by applying an outer bevel. To do this, click the plus sign in the Effects area of the Property Inspector. Choose Bevel > Outer Bevel and make a choice for a color and width for the bevel. For this exercise choose a pale blue color and set the width to 2 pixels. Note that the step in the History panel is listed simply as Set Effects.
- To trim away the excess canvas choose Modify > Canvas > Trim Canvas. This final step will leave you with only the canvas area needed for the thumbnail image and its blue border.
- On to the command. In the History panel you will see four steps listed: Transform, Export Options, Set Effects, and Crop Document. Those steps make up the custom command you'll create. To begin, hold down the Shift key and select all four steps. Click the Options fly-out symbol in the upper right-hand corner of the History panel and choose Save Command, as seen in the image on the right.
- In the dialogue box that appears name your new command "Thumbnail Blue Border". You're now ready to run this command on any picture, or to choose it from the list of available commands when batch processing a folder full of images. Custom commands that you create will be found in the bottom of the commands listing when you choose Commands from the menu bar. Below you see the results of the running the command as a batch process on the four sample images included in the download files
|
Thumbnails with the Batch Process
The batch process allows for the automation of many of the common chores the average web designer faces in the course of their work. The "batch" in batch processing really has two meanings: you can run a process on a batch of image files, or you can combine a batch of operations on a number of files at the same time. The key in successfully using this powerful feature is having a good feel for how things are done and doing a little experimenting on your own to see what kinds of results you get. The move from being an "average" web designer to the realm of "highly respected and very profitable" web designer can be greatly enhanced by having a good feel for the kinds of automated functions Fireworks allows you to perform.
You've already seen the results of a batch process here. The thumbnail images in the command tutorial were created by running a batch process on the sample files provided for you. In this next brief exercise you'll run through the process on your own. Here are our goals:
- Use the "Thumbnail Blue Border" command to resize and optimize a folder full of images.
- Give the thumbnail images a unique name.
- Specify a location to save the thumbnails.
Step-by-Step
- With Fireworks MX open choose File > Batch Process. You should not have any documents open when you run a batch process.
- The first step in batch processing involves selecting the images that you want to process. Easy enough. Just navigate to the folder where you stored the sample files for this exercise and click on the "Add All" button to include all the files in the folder. The images to be processed will be displayed in the preview window at the bottom of the first dialog box as you see here. Click the Next button to move on. Note: If you don't see your files displayed check the Files of type field to be sure it is set to All readable files.
- In the next dialog box choose the processes you want to run by selecting them from the available commands area on the left. In the case of thumbnail images such as this it's best to give the thumbs a unique name. This is easy to do by selecting the Rename option on the left and clicking the Add button between the two windows to add the function. When a selection is made available options are displayed below the preview windows. For the Rename function set the option to add the designation "_thumb" to the end of each file name by choosing Add suffix by clicking the drop-down arrow and entering the addition you want in the blank that apperas.

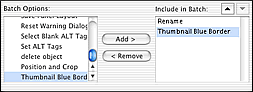
- Next, click on the small box with a plus sign (an arrow on the Macintosh) next to the word Commands and scroll to the bottom of the list to find your custom command. Choose "Thumbnail Blue Border" and click the Add button to add the process to the batch. Since this is a custom command there will be no available options. When you are finished the dialog box should appear as you see on the right. Click Next to move on to the final step.
- Finally, designate a location for the files to be saved to. Since you've set a new name for the files in this exercise simply putting them in the same folder as the originals will work just fine. In a real world situation you would want to consider just how your site is structured and where you want to place the files before clicking on the Batch button to begin the processing of the images.
- That's it! Click Batch, and lean back in your chair, check your e-mail, or, if you have many files to process take the dog for a walk. Fireworks will hum merrily along, opening each file, performing the requested operations and will report back to you when everything is done.
Conclusion
Fireworks MX makes the large scale processing of images a snap with the many tools it provides for customizing and processing your images. From the mundane to the complex the procedures remain the same:
- Examine what it is you need to accomplish. If you find yourself repeating the same operations over and over then examine the possibilities that custom commands afford you.
- Keep an eye on your History panel. If you find that you're performing multiple operations to files in much the same way, see how the History panel tracks the steps you perform. If the steps are grouped together, and not separated by the separator line, then you have the perfect opportunity to make a command.
- Leverage the power of batch processing along with your own commands to really automate the processing of your images. By using the two tools together you can dramatically reduce the amount of time needed to perform routine operations.
Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact