Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
An Apple Like Button
Step 01 : Shape/Gradient
Draw a rounded rectangle in the middle of your canvas with the Rounded Rectangle Rool (R).
Go to you Fill Panel(Shift + F7) and choose Linear from the dropdown menu.
Edit the gradient and change the first color to #CCCCCC and last color to #FFFFFF.
Select the Arrow Tool(V) and adjust the gradient bar so that it looks like the image to the left.
Step 02 : Inner Shadow

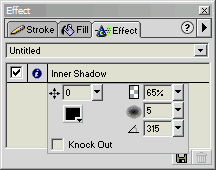
With the rectangle layer selected, go to your Effect Panel(Alt + F7) and choose Shadow and Glow | Inner Shadow from the dropdown menu.
Set the options as seen in the image on the left.
Press enter and your image should look like the image on the left.
Step 03 : Shadow

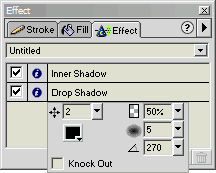
With the rectangle still selected, go tto the Effect Panel again and choose Shadow and Glow | Drop Shadow from the dropdown menu.
Set the options as seen in the image on the left.
Press enter and your image should look like the image on the left.
Step 04 : Hilite

Draw a new rounded rectangle at about 80% of the width and 50% of the height of your original rectangle. Move it to the top 3/4 of your first rectangle.
Go to the Fill Panel and choose Linear from the dropdown menu.
Change the gradient White, Black in the dropdown menu below the Linear dropdown.
Select the arrow tool and adjust the gradient bar so that it looks like the image to the left.
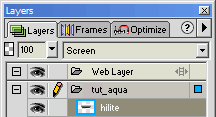
Finally, go to your Layers Panel and change the blend mode of your top rectangle from Normal to Screen. Look at the screen shot to the left for an example of the Layers Panel.
Step 05 :: Final
Add a text layer below the top rectangle layer and you will have a very convincing aqua style button.
Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact