Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
How to Use Templates to Manage Your Website in Dreamweaver CS3
by Christopher Heng
thesitewizard.com
In this chapter, you will use learn how you can use Dreamweaver's template management tool to create multiple pages on your site. The template tool goes beyond allowing you to use a standard design for all the pages on your site: its beauty lies in the fact that when you decide to change the design of your site, you merely have to change the template and Dreamweaver will automatically update all the pages that depend on that template. This simplifies the management of a website with many pages, allowing you to change common elements in a single place.
By the end of this chapter, you will have completed nearly all of your website, and uploaded the "About Us" page and the "Site Map" in addition to the "Home" page which you uploaded in the previous chapter.
For those of you who have arrived at this page without reading any of the previous chapters, you can find the the first chapter in Dreamweaver Tutorial: How to Create a Website with Dreamweaver CS3 (Part 1). This chapter assumes that you have completed all the steps mentioned in the earlier chapters.
How to Create a Template for Your Website in Dreamweaver
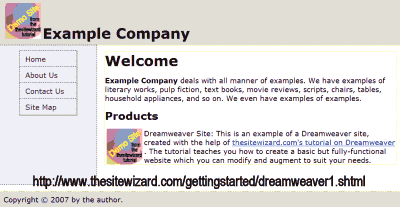
To make it easier for me to refer to different elements on your web page for this tutorial, I shall use the sample page shown in the picture below as a point of reference. Your page will of course look different. However, since both the sample and your page was created using the same procedure given in my Dreamweaver tutorial, the basic layout of the page should be fairly similar.

- Start up Dreamweaver, if you have not already done so. Open your index.html file by doubleclicking it.
- Click "File | Save as Template" from the menu. That is, click the "File" menu, and when the menu appears, select the "Save as Template" item. In the dialog box that appears, click the "Save" button.
- Another dialog box will appear asking you whether you want to update links. Click "Yes". Dreamweaver will create a new folder in your computer's website folder called "Templates". If you look at the filename displayed at the top of the window, you will notice that Dreamweaver has replaced the current file with the template file. This is what we want, since we need to configure the template.
- By default, Dreamweaver creates a template that has no editable regions. That is, when you create a page based on the template you just saved, you will not be able to change anything on that page. To fix that, we will need to specify areas of the template that can be modified.
- Select the large bold text "Welcome" in the main content section of your document by dragging your mouse over it. Your page may not have the word "Welcome" of course, but if you look at the picture above, you should be able to locate its equivalent on your site. We will mark this text, "Welcome", as editable so that it can replaced with the title of whatever page you are creating.
- Click "Insert | Template Objects | Editable Region" on the menu. A dialog box will appear. Type "Page title" into the box and click OK. Dreamweaver marks that section with a visual cue to show you that it is editable.
- Select the paragraph under that page title and mark it editable as well. When prompted for a name to give that editable section, supply it "Page description".
- Since the "Products" subtitle and the section that follows may not be present in the other pages of the website, we will mark the entire of this section as an "Optional Region". To do this, select the entire block comprising the "Products" subtitle, the picture underneath and the block of text beside the picture with your mouse. Click "Insert | Template Objects | Optional Region". A dialog box will appear. You can give this section whatever name you wish, since the content of your block will differ from my sample page. If in doubt, just accept the default name given.
- Save the template by clicking "File | Save" on the menu. You will be prompted with a message that putting an editable region in a block prevents users from creating new blocks in that region. Click OK.
The Home Page
At present, your home page, the index.html, is not regarded by Dreamweaver as being based on the template you created. Since we want Dreamweaver to handle all the mundane and tedious job of updating all our pages every time we change the design of our site, we need to associate the page with the template.
The least troublesome way to do this is to overwrite your old index.html file with a new file created based on the template. You can do this with no loss of data since your template was created from the index.html file with no changes other than to define editable regions and the like.
- Close all open files. To do this, click "File | Close All".
- Click "File | New". A dialog box appears. You saw this dialog box in chapter 1. This time, look at the left column and click "Page from Template". The middle columns will show information about the template you created earlier, and the rightmost column will show a thumbnail picture of your template. Make sure that the checkbox for "Update page when template changes" is checked. Click "Create".
- Click "File | Save As". A dialog box opens allowing you to specify the filename. Enter "index.html" (without the quotes) or just select the "index.html" file that appears in the window. Click "Save". A message box appears asking if you want to overwrite the existing file. Click "Yes".
That's it. You have replaced your old index.html with an identical copy, except that this time, Dreamweaver has recorded the index.html as being dependant on the template, so that the next time you modify the design of your template, this page will be automatically updated.
The "About Us" Page
Many sites, especially companies selling some goods and services on the Internet, have a page known as an "About Us" page. This page basically tells the customers more about the company and its business. On some personal sites, the "About Us" page contains information about the author of the site. It may even contain a brief resume or curriculum vitae (CV).
- Click "File | New" again and select "Page from Template" if it is not already selected. Once again, click "Create".
- Above your document, in the line with "Code", "Split", "Design" and "Title", replace the existing text in the "Title" field with "About Example.com" where "Example.com" is the name of your company. If yours is a personal site, you can simply call it "About Me" or "About Your-Name" (replace Your-Name with your name of course).
- In the editable region which currently holds "Welcome" (or the equivalent on your page), replace it with "About Us".
- In the editable region labelled "Page Description", enter whatever information you wish displayed about your company or yourself. Note that you are not restricted to a single paragraph. Just hit the ENTER key (or the RETURN key in Mac OS X) to create a new paragraph whenever you need.
For the purpose of this tutorial, I have used the following text. However, I strongly suggest you create your own content. There's no point waiting till the end of the tutorial before starting. With this chapter, you will have completed most of your website except for the "Contact Us" (feedback form) page.
Example Company was created in some century in some country for the purpose of something. At the moment, what that purpose is eludes us. We do know however that we exist. Or do we?
In any case, if you are reading this and are wondering what manner of company or website this is, know this: you are not alone.
(Seriously, this is just an example site created with the help of the Dreamweaver CS3 tutorial on thesitewizard.com.)
Site Map
A Site Map is a comprehensive list of all the documents on your website. It is a useful tool for visitors who are looking for a particular page on your website but cannot find a direct link to it from whatever page they happen to be at. It is also good to have because it allows search engines a way to find all the pages of your website. I realise that at this point in time, you don't really have any pages to list in your site map other than those already in your menu bar. However, as a matter of good practice, you should still create a Site Map. In time, as you add more pages, the Site Map will become invaluable.
By now you should have no trouble creating a new page from your template. Do so. Replace the "Title" field with "Site Map of Example.com" (use your site name of course) and "Welcome" with "Site Map". In the "Page Description" field, create a list of links to all the other pages of your website, one link per line. If you have forgotten how to do so, you can find the instructions in chapter 3. If you have an optional region you don't want, remember to remove it. Finally, save the page as "sitemap.html" (without the quotes).
Publishing the Nearly Complete Website
Now that you have multiple pages to upload, it probably isn't efficient to use "Site | Put" to upload files, since that is more useful for uploading individual pages. Instead, click "Site | Synchronize Sitewide". A dialog box appears. Make sure that in the "Synchronize" box, the "Entire 'Example Company' Site" (where "Example Company" will be replaced by the site name you gave in chapter 1) option is selected. In the "Direction", check that "Put newer files to remote" is selected.
Click "Preview". When a dialog box appears with the list of files that will be uploaded, click the right mouse button (Control-Click in Mac OS X) on the template file (the file in the "Template" folder). Select "Ignore Selection" so that Dreamweaver does not upload your template file. Click OK. Dreamweaver will then upload the files you specified.
You should now test your site in your browser or browsers. Your site is now almost complete. All it lacks is a feedback form, which we will create in the next chapter.
How to Modify/Revise the Template in Dreamweaver
With Dreamweaver's template system, modifying the design of your site is trivial. For example, let's say that you have decided you want to show your appreciation to thesitewizard.com for the help you received, by adding a button link to thesitewizard.com, like the following, to your side bar.
Copy the above button to your website folder. Simply click the right mouse button on the image, select "Save" (or equivalent) from the menu, and save it into your website folder.
Open your template for the site. Click in the space just after your navigation menu in the side bar. Click "Insert | Image" from the menu and select the image that you have just saved. In the "Alternate text" field, type "thesitewizard.com - Tutorials for Webmasters". Click the "OK" button. In the "Properties" pane at the bottom of the page, enter "http://www.thesitewizard.com/" into the "Link" field. In the "Border" field, enter "0" (zero, without the quotes). Just next to the box where you entered "0" for the border are three small buttons. Click the middle button (the "Align Center" button). Your button should now be centered in the side bar.
Select "File | Save". Click "OK" to the message box that appears. Another dialog box appears, asking you whether you want to update all the files based on the template. Click "Update". Another dialog box appears. Click the "Start" button. Finally, click the "Close" button.
When everything is complete, you can open all the pages on your site to see that Dreamweaver has updated every page on your website with your changes.
Once you are done, upload all the pages of your site using the "Site | Synchronize Sitewide" procedure described earlier.
Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact