Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
How to create a non-moving wallpaper for your webpages
A popular design element in web pages is a fixed background image (wallpaper). This is also referred to as a "non-moving background" or "static wallpaper". This TechNote will show how to take an existing image and use it as a fixed background image in a web document. This effect relies upon Cascading Style Sheets (CSS). Although the steps below describe using the Design View of Dreamweaver MX, the actual CSS code created for this effect is also presented at the end of the TechNote for customers familiar with hand coding their pages.
Creating the effect
- Open the CSS Styles window (Window > CSS Styles).
- Click on the New CSS Style button.
- In the New CSS Style window, in the Selector Type radio group, select Tag (redefines the look of a specific tag).
- From the Tag pop-up menu, select body.
- For Define In, select This document only.
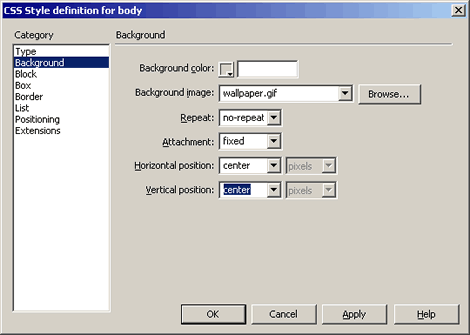
- In the CSS Style Definition for body dialog, select the Background category.
- Browse for your background image, then set the following options:
- Repeat: No-repeat
- Attachment: fixed
- Horizontal Position: center
- Vertical Position: center
Note: Clicking Help in the CSS Style definition dialog box will display more information on what the individual options mean, and how to further customize them to meet your own design needs.It should now look like this:

- Click OK. The effect will not be visible within Dreamweaver's document window with these settings, although different settings will allow Dreamweaver to display the image. Preview in the browser to verify the image is centered and fixed.
The CSS code that is inserted into the <head> section of your page looks like this:
<style type="text/css"><!-- body { background-attachment: fixed; background-image: url(wallpaper.gif); background-repeat: no-repeat; background-position: center center; } --></style>Note: This style will be embedded within the document you are working with. You can also put the style in an external style sheet, which can be applied to other web pages in your site. To learn more about creating external style sheets, see How to create an external Cascading Style Sheet (TechNote tn_12922).
Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact