Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
Creating a Template in Dreamweaver
Step 1
The first thing to do is to construct a page that you would like to be your template. Granted, the page below is lacking in artistic merit but it is enough. Note the layout table. Any changes to the table must be done in the template. For example, if you apply the template to a page and notice that the table is not centered then you must center it in the template and 'Update' all of the pages when prompted to do so.
Step 2
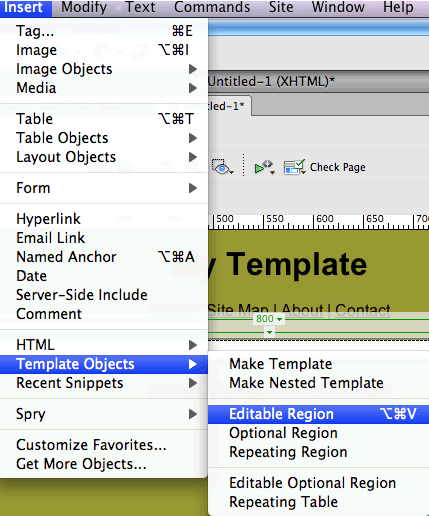
To make a template what it is requires that you insert an editable region. The editable region is where, in our example, the content of the page will be inserted.

Dreamweaver will tell you that the page is going to be converted to a template.
Name the editable region 'Body' since this is where the body is going to be packed.
Below is what your page will look like once you have inserted the editable region.
Step 3
You need to save the template as a template as illustrated below. Once you save it DW will create a folder called 'Templates' and save your template within this folder. If you are using images on your template then you will want to include the images folder within the Templates folder.
Step 4
We will apply the template to the htm page below.
To apply the template go to Modify -> Apply Template to Page.
If you have several templates, then DW will ask you what template you want to use.
Below is what our page looks like once the template has been applied to it.
Tips
Templates can be a great tool for the developer, but they do have their quirks and if you are not aware of them then you may experience frustration at levels never attained before.
Tip 1: If you are going to be using images on your template and want them applied to your pages, then you can save yourself a lot of potential grief by creating a folder called 'backend' in both your 'Template' folder and the root folder or folder where the pages with the template will be stored. Just make sure that when you edit or create a new image for your template and place the file in the Template-> backend that you also copy the same images into your root ->backend.
Tip 2: To avoid confusion you should have a good understanding of file management, root-relative paths, document relative paths, etc. A short, but useful article on understanding paths in Dreamweaver templates is provided here. Pay close attention to the ../ mentioned in the article...when you encounter problems with images not appearing or broken links when you use your template then the majority of the time it can be traced to ../ If such problems do occur, then try removing the ../
Tip 3: KISS (Keep It Simple Silly [Note: Silly is the politically correct substitution for what used to be 'Stupid.']) When you first begin using templates remember that you apply the template to your HTML pages. Consequently, you should only have 1 template. If you look into your Files panel and see that all of your pages use the extension .dwt, then you are way off track. This is a common error that a lot of students fall into when first working with templates.
Tip 4: Before applying and putting all of the pages that the template has been applied to be sure to clean-up your code: Commands -> Clean-up XHTML and Commands -> Apply Source Formatting.
Tip 5: To maintain site consistency you should try to avoid creating different styles on the page, using unique fonts and/or font colors on a page, etc. When you do such, then if you decide to do a major site upgrade of the existing color scheme and/or page properties then you will have to go to each page that has such and 'update' them manually. By this we mean you will have to change each font attribute page-by-page since the attributes are independent of the template.
Tip 6: I prefer to create my HTML page first and then apply the template to it. You can start of by creating a new Page from Template, but I find that this distracts me from the immediate task at hand...creating a content page. Some may find that they prefer creating a new Page from Template, and if this is the case then by all means run with it.
Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact