Home | Audio | DIY | Guitar | iPods | Music | Brain/Problem Solving | Links| Site Map
This work is licensed under a Creative Commons License.
Web Project I
- Define a new site...call it Web_Project_1
- Create an images folder within the site
- Create an index.htm page. You need to do the following for your index page.
- Use one of the linear gradients below as your background image
- Use the hexadecimal number in the cell above the gradient as your background color
- Insert a table and use it as a layout tool
- Align the table center
- Create a color scheme ...start by using one of the vertical linear gradient bars below. You will need to download one of the bars into your the images folder of your site.
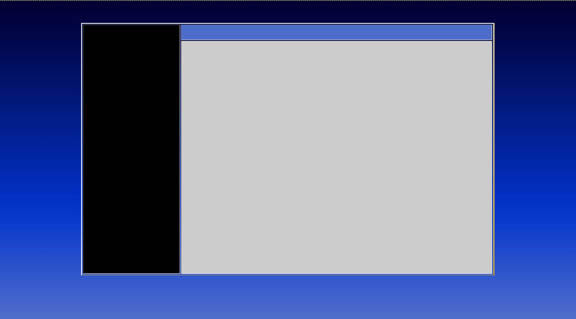
- Fill the cells of the table with a color so that it is compatible with your page background image. Your goal is to create a home page similar to the image below (note: this image is a Design mode view and so the table padding and spaces show.)
- Above the table create a title and format it H1
- Under the title create the following: Home | Red | White | Blue | Black | Orange
- Create five more pages and name them: Red.htm, White.htm, Blue.htm, Black.htm, and Orange.htm
- Set the back ground color of each of the pages above to its respective name...or shades thereof.
- Go back to your index.htm page and link each menu item: Home | Red | White | Blue | Black | Orange to its respective page.
- Copy and paste this menu bar to the area represented by the black column of the index.htm page. Align it to: vertical=top, horizontal=center. Format the links so that they are stacked and single spaced between each item.
- Copy and paste this menu below the table and center it.
- For every page you need to do the following:
- In Page Properties set:
- BG color to the name of the page
- Set the font to a Sans Serif font
- Set the font size
- Give every page a Title...just name it the color of the page.
- Set the link colors. Since the pages have different contrasts then you need to set the link colors of each...what links?
- These links should be on all pages: Home | Red | White | Blue | Black | Orange and they should be functional links.
- Insert at least one image on your home page along with some text and format the image accordingly.
- Spell Check your site.
- Clean Up XHTML
- Apply Source Formatting
- Preview and test all links

Fig 1: Design view of what your home page layout should look like.
Home | Audio | DIY | Guitar | iPods | Music | Links | Site Map | Contact
Top
