Creating the Layout using Tables
Using the tables approach your layout will be structured within tables and cells.
Analyze
your layout (created in Adobe Fireworks or Photoshop) to figure out how
many tables with how many rows and columns you would need to recreate
it in Dreamweaver.
Now start creating your tables. You
can use pixels or percentages to define the width and height. If you
have more that 1 column make sure the widths of all the columns add up
to the width of the table. [Insert > Table]
The
Properties Inspector is extremely useful for editing the properties of
any element in your page. To edit the properties of a table simply
select the table and open the Properties Inspector. [Window >
Properties]
Try and create separate tables as much as
possible. This is because a table will load only once all the elements
within it have loaded.
Explore creating the layout you
designed using tables. You can give background colors, create tables
within tables, specify the alignment of the content within the cell
etc. So go ahead and try it out. You will apply this concept later in Project 1: Table-based Dreamweaver CS3 layout.
Creating the Layout using DIV Tags and CSS
Using
the CSS approach you will be creating the layout webpage using div tags
to separate different types of content on the page and positioning
these div tags in CSS.
You will need to create a css style sheet and attach it to the template.
For
every div that you create in the template you will need to create a
corresponding style in the css file. You can specify position the
location of the div in the page, background colors, borders and other
properties in the style. You will apply this concept later when you do Project 2: CSS/ DIV based tableless layout.
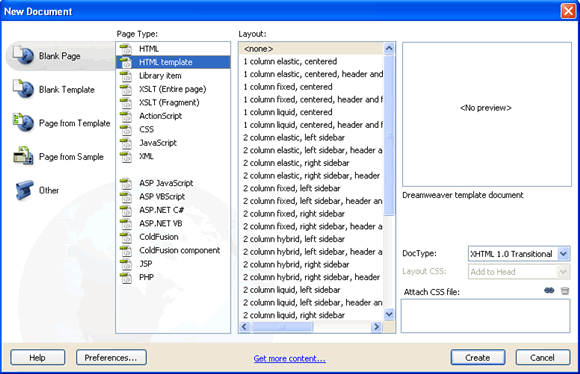
An
easy way to create a css, div based layout is to use one of the
pre-built Dreamweaver layouts. [File New > Blank Page > HTML >
Select layout best suited to your needs]

Prebuilt CSS layout options within Dreamweaver
You can also get pre-built layout designs and cusomize them.
4. Dreamweaver CS3 Tutorial: Create CSS Stylesheet
It is a good idea to centralize the text styles as much as possible in
order to maintain consistency and easy updating.
In the case of layouts designed with div tags (instead of tables)
or use of one of the prebuilt layouts that come with Dreamweaver CS 3
you would have already created the css stylesheet and assigned
positional properties to the div tags. Some of the styles you can
centralize in an external css stylesheet include:
- H1 tag redefined
- H2 tag redefined
- p tag redefined
- a tag redefined (specifies the look of link)
- menu styles
- footer text styles
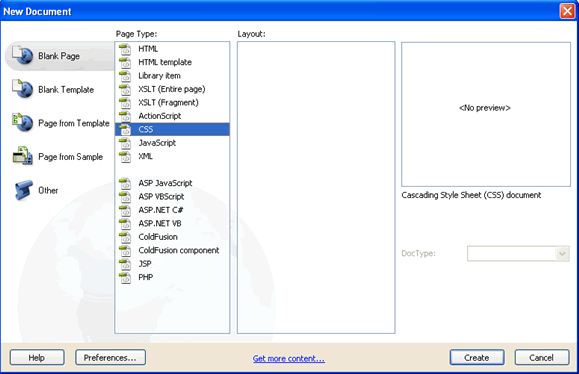
To create an external stylesheet follow these steps:
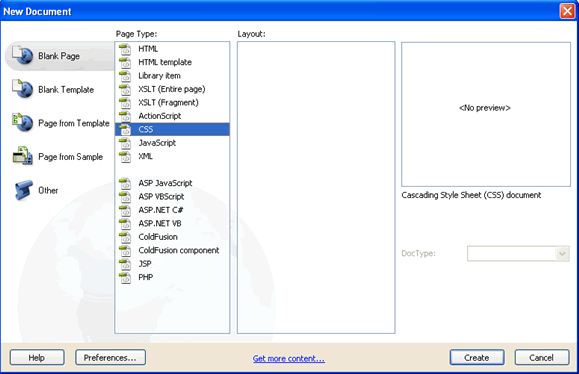
- File > New
- Page Type > CSS
- Save the file in the website folder. You can name it 'styles' or any appropriate title. It will get saved as a .css file.

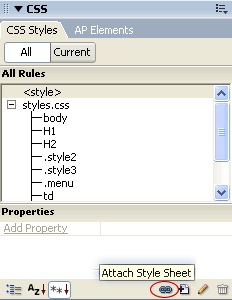
Once
you have created the css file you will need to attach it to the
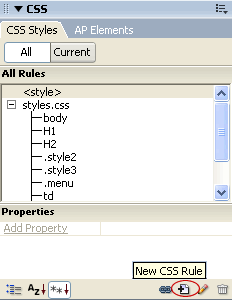
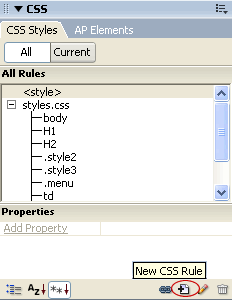
dreamweaver template file. You can do this from the CSS Styles panel
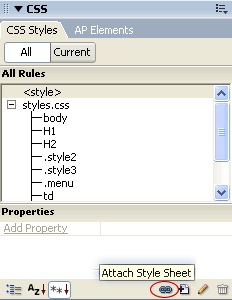
[Window > CSS Styles]. Click the  icon (attach style sheet), select the css file and click OK.
icon (attach style sheet), select the css file and click OK.

You can create new css rules by clicking on the "New CSS Rule" icon.

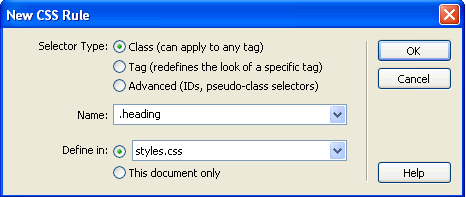
In the dialog box that appears,
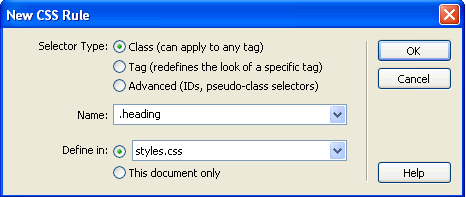
If you want to create a custom style which can be applied to any tag:
- Select the selector type "class"
- Name it with a "." at the beginning like .heading
- Define in: styles.css (or the name of your css file)

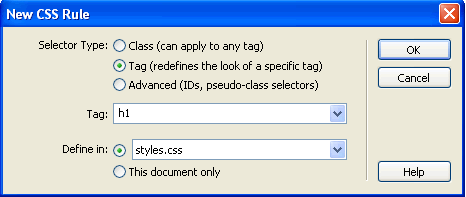
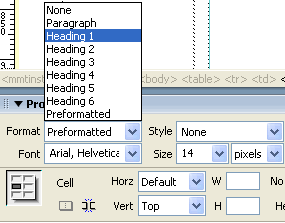
If you want to redefine the look of an existing html tag::
- Select the selector type "Tag"
- Select the Tag from the drop down menu e.g. "h1"
- Define in: styles.css (or the name of your css file)
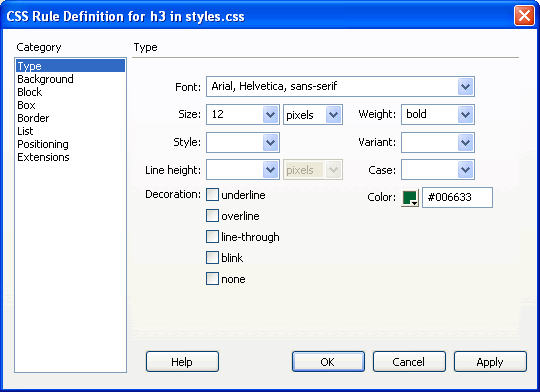
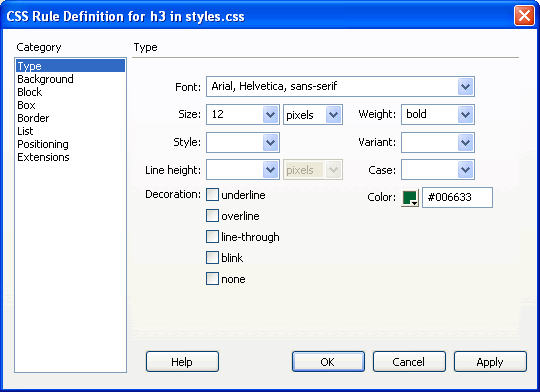
In the dialog box that appears, specify the properties of the style and click ok.

5. Dreamweaver CS3 Tutorial: Insert Text & Images
Once
your template layout (with tables or div tags) and css stylesheet is
created, you can insert any images (e.g. logo), common menu items, text
(e.g. copyright info) etc. that form part of the general look and feel
of the site into the template.
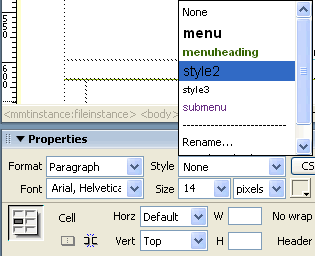
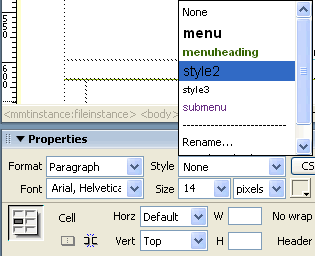
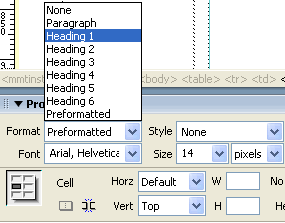
Text
You can type in text just as you would in any text editing software. You can apply styles to it from the Properties panel.

You can also format it with the existing html tags (which you would have redefined in the css file).

Images
You can insert images [Insert > Image]. You can also position them :
- Click on the image.
- Open
the Properties Inspector. Select the required alignment from the
'align' drop down menu. You could also set the alignment of the cell/
div tag in which the image will be placed.
Menu
Menu items could be simple text with a style applied to it or javascript code etc.
6. Dreamweaver CS3 Tutorial: Server Side Includes/ Libraries
Server Side Includes
When
you design a website it is better to design it for easy maintenance. As
you add pages your menus will change to incorporate that. You might
want to change the mast, footer etc. For this reason it is a good idea
to use server side includes (ssi). The advantage is that when you make
a change to an include you don't have to update all the pages that
access it. The changes will automatically get reflected in them. You
will not have to upload all the pages that use the include every time
you make a change, just the include itself.
Note: All the html page you create and apply this template to must have the extension .shtml or .shtm.
It is useful to create include files for:
- header
- footer
- menus
- sub menus
To create an include:
- Copy the part of the page that you would like to make into an include.
- Create a new html page [File > New > Blank Page > HTML > none]
- Go into the HTML code [View > Code] and delete all the default code that Dreamweaver puts in.
- Go back to design view [View > Design ] and paste the code that you had copied previously.
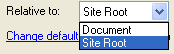
- Make sure all links in the include file are relative to site root.

- Finally save this file in an 'Includes' folder.
To insert an include into the template:
- Click where you would like to insert the include
- Insert > Server Side Include.
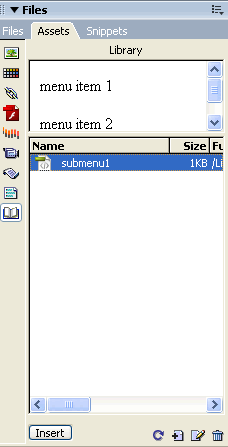
Dreamweaver Library Items
If
you do not wish to create files with the shtml extension or your server
does not support it you can use Dreamweaver Library items for common
areas that might be different in different sections e.g. sub menus.
However changes to library items will update the files in which they
exist and these files will need to be uploaded again.
To create a library item:
- Copy the portion of the template you wish to convert to a library item
- File > New > Blank Page > Library Item
- Paste
- Save with appropriate name
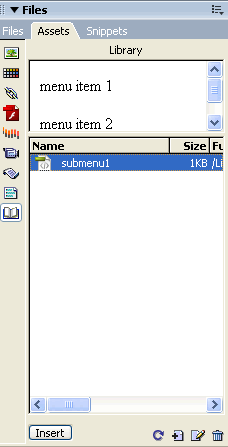
Once created, you will need to insert the library item into the template (or later on into a web page). To do so:
- Window > Assets
- Click the library icon
 in the Assets Panel
in the Assets Panel
- Select the appropriate library name
- Click the 'Insert' button at the bottom of the panel

7. Dreamweaver CS3 Tutorial: Template Editable Regions
You will also need to specify editable regions. These will be the areas
of the template where you will insert content that will differ from
page to page. To do this:
- Put the cursor in the region that you wish to make editable
- Insert > Template Objects > Editable Region
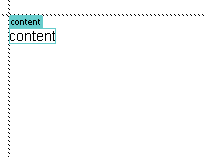
- Give the editable region a name e.g. content.
- The editable region will appear on the template with a colored outline and the specified name.

If
you have a library item (e.g. submenu) or banner etc. which will appear
in most of the pages but will change in some you can keep the library
item in the template, select it and create an editable region around
it. So in a new page created with this template the library item will
appear by default, however it can be replaced with another one where
necessary.
8. Dreamweaver CS3 Tutorial: HTML Pages, Content & Forms
Once you have your template, css stylesheet and server site includes/
library items ready, you can begin creating the actual pages of your
site as per your site plan.
Keep in mind that if you are using server side includes you will need to create .shtml or .shtm pages.
To create the HTML/ SHTML pages:
- File > New > Page from Template > Project Name > Template Name > Create]
- Name and save the file into the project folder. Name the homepage
index.shtml if using SSI and if your remote hosting server is a UNIX
server. If it is a NT server most likely the homepage will need to be
named 'default.shtml'. If you are not using SSI, leave the file
extensions as .htm.
- Change the HTML page title to something more appropriate [ Modify > Page Properties >Title/ Encoding > Title]
- Put in appropriate meta data for the page i.e. keywords and description of the page
- Insert > HTML > Head Tags > Keywords
- Insert > HTML > Head Tags > Description
- Type
or paste the Heading and content of the page into the appropriate
edible region. Apply the styled formatting (e.g. H1 tag or custom
style) from the Properties Panel
- Insert any images/ flash assets etc. into the editable region and and align them
- Replace any library items/ SSI e.g. sub menus
- Similarly create all the other HTML/ SHTML pages you need.
Some pages might require form elements such as the "contact us" form:
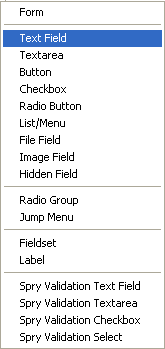
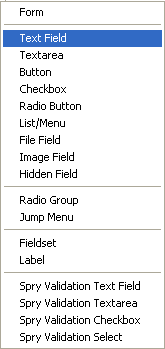
Insert
> Form > select the form element of choice. A form must be within
a form tag so select "Form" first, then insert the other form fields
like Text field etc. within the form tag that appears.

To make a form work you will need a php, asp or cgi script. You can also make use of free services available.
9.
Dreamweaver CS3 Tutorial: Link Pages
Once you have created all the pages of your site it is time to link
them up. You may link them from the menus and from appropriate textual
or image content on other pages.
To create a link:
- Select the text/ image you want to link from
- Click on the yellow folder icon next to the 'Link' field on the 'Properties' panel.
- In the dialog box that opens, browse for the web page you want to link to and select it.
- If you are linking to a page from a Server Side Include, ensure that the link is relative to site.

- Click OK and your link is ready.
If
you have added links into the Dreamweaver Template or Library item,
Dreamweaver will ask you if you want to update all the pages. Do so.
10. Dreamweaver CS3 Tutorial: Test & Upload to Hosting Server
Once the site is complete you are ready to upload it to your server and
go live. Before that however, you should test the site to in various
browsers (at least FireFox and Internet Explorer) to make sure it is
working all right.
- File > Preview in Browser > select the browser of choice
- View each page
- Click on all the links
Note:
If you use Site Relative paths (as you must in server side includes),
the "Preview in Browser" feature will not work. You will need to test
on a web server locally or upload to your remote hosting server and
test.
Other tools that Dreamweaver provides :
- Site > Check Links Sitewide
- Text > Check Spelling
Uploading and Going Live
After you have developed and tested your site it is ready to go live. You will need a hosting service e.g. Hostgator. They will provide you with your server details:
- IP address or www.yoursitename.com
- username
- password
You can use Dreamweaver or any FTP software e.g. Filezilla to upload your files to the remote hosting server.
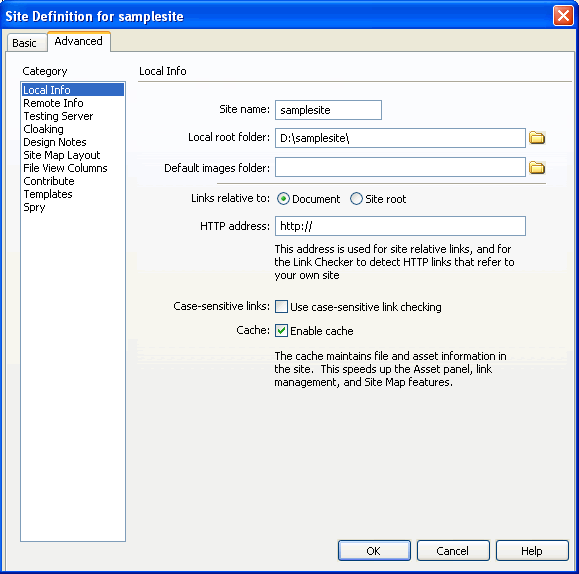
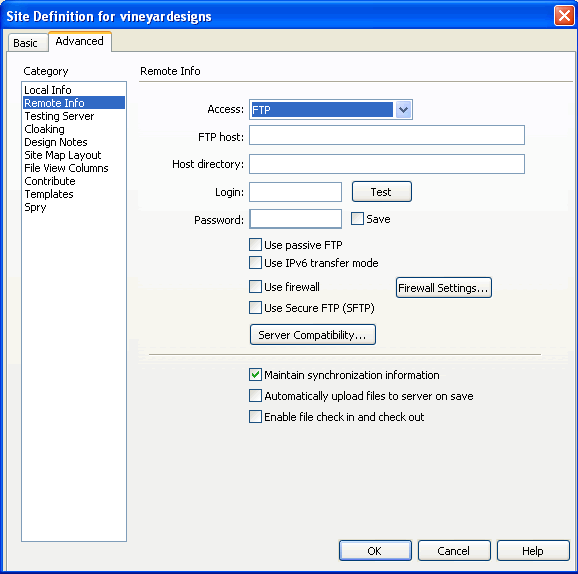
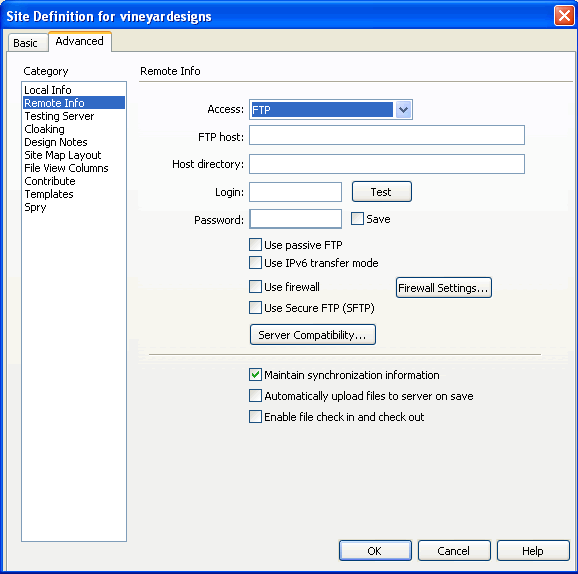
To enter your hosting details into Dreamweaver:
- Fill in these details in the Remote Info Panel of the Site Definition
[Files Panel > Last in the site name drop down - Manage Sites >
Select the Site > Click Edit > In the Advanced Tab > Click the
category "Remote Info"
- Access = FTP (from drop down menu)
- FTP host = enter your site url e.g. www.yoursitename.com
- Enter your login and password
- Click "Test" to check the connection

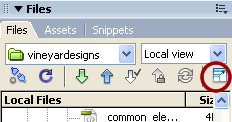
To upload your files into the remote hosting Server:
- Click the "Expand to show local and remote sites" icon
 in the Files Panel
in the Files Panel

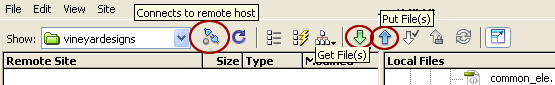
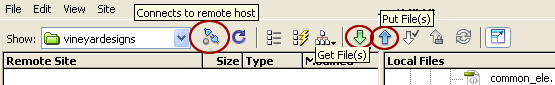
- In the expanded files panel click the 'connects to remote host' icon.
- Once you connect you should see the remote folder and files on the left window.
- To upload your files click the 'Put Files' Arrow icon in the site manager.
- After uploading all the files test the site online using your site url e.g. www.yoursitename.com.

Your site is live now! Congratulations!